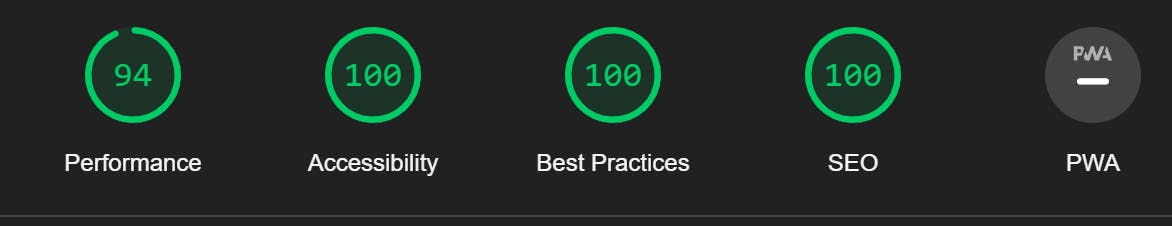
Optimization is one of the most important things in any website So that the website stat looks like this -

Here are some points to optimization which you can do in your code
1. Optimize Image
Images are one of the most important reasons for not well Performance into the page, but Next, provide Image which did lots of stuff like Size Optimization, Visual Stability, Faster Page Loads, and Asset Flexibility.
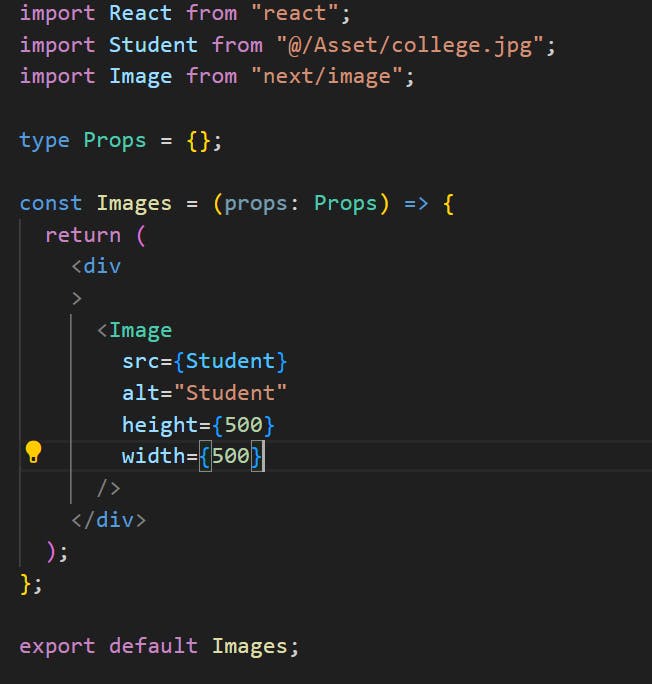
Here's how you can use Image in your Code
For NextJS Project Now not use img tag use Image for Optimization

2. Remove Unused Dependencies -
Make sure your project doesn't have unnecessary dependencies. Initially, Let's suppose you used AppWrite but later switched to Firebase. Despite this, the package.json file still contains AppWrite. Since you no longer need AppWrite in your project, please remove it to optimize your code.
3. Font Optimization -
In NextJS we should not need to go the Google Fonts, NextJS we can easily use next/font/google and it gives us what we want.
Here's how you can get the desired font and use them in your project
Using this can help us optimize the code efficiently.
import { Inter, Roboto_Mono } from "next/font/google";
export const inter = Inter({
subsets: ["latin"],
display: "swap",
});
export const roboto_mono = Roboto_Mono({
subsets: ["latin"],
display: "swap",
});
4. Disabling Animation On Small Devices -
While animations add visual appeal, they don't necessarily boost performance. Heavy libraries like Three.js, especially on small devices, can hinder the user experience. Consider disabling animations on smaller screens for a smoother and more user-friendly interface.
5. SEO Optimization -
NextJS is also best for SEO Optimization, In ReactJS you can only use Client Side Rendering for Rendering, which is not quite helpful for SEO, but NextJS provides 4 sorts of Rendering methods client-side rendering (CSR), Server Side Rendering (SSR), Static Side Generation (SSG), Incremental Side Regeneration (ISR) so that you can easily boots SEO of the website with proper use of proper Rendering method.
In addition to this next also provides Head so that we can easily put metadata on the specific page.
Here are some points that can help to optimize the NextJS code, Hope this Blog Helped you to learn something new.
Happy Coding🎉